Spis treści
Kolor w digital painting – jak działają?
Poprzednia lekcja digital paintingu online – KDP 02 – Malowanie na tablecie!
Kolory dostrzegalne przez oko ludzkie możemy podzielić według różnych kategorii; najważniejsze podziały to:
- kolory PODSTAWOWE – żółty, czerwony i niebieski; nie możemy „umieszać” ich z innych kolorów. Po prawdzie nie są to „prawdziwe” kolory podstawowe, ale jest to na tyle skomplikowana kwestia, że takie uproszczenie działa i pomaga.
- kolory POCHODNE – kolory, które powstały ze zmieszania podstawowych, np. fiolet (czerwony + niebieski)
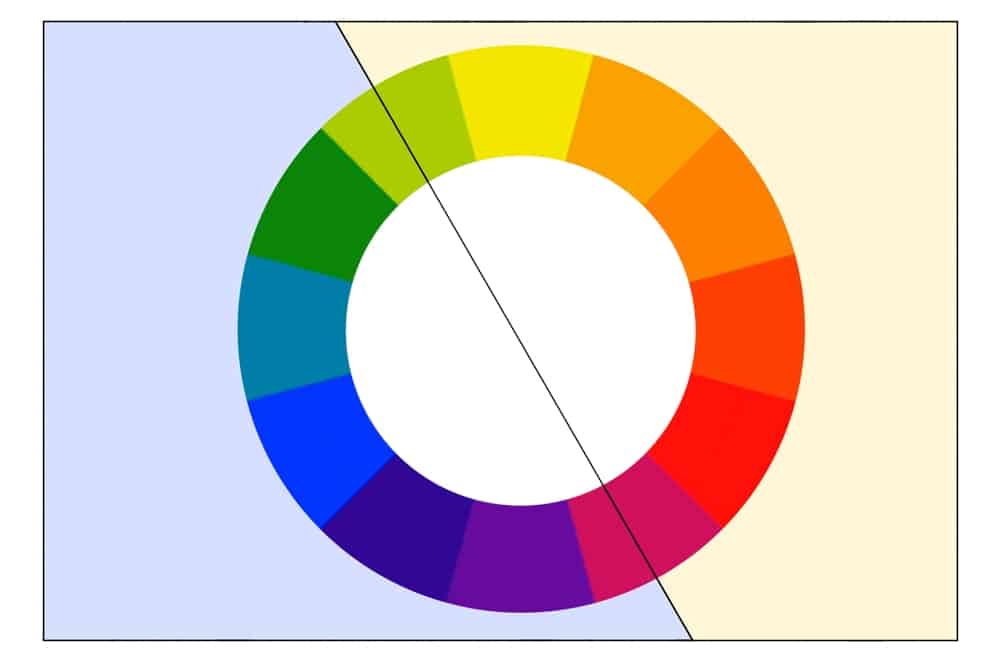
- kolory CHŁODNE i CIEPŁE

Po lewej widzimy kolory chłodne, a po prawej ciepłe; Kolory chłodne zazwyczaj nakładamy w cieniach, lub wybieramy je do uzyskania mrocznego albo „wyobcowanego” klimatu ilustracji. Kolory ciepłe często używamy w oświetlonych partiach rysunku i kreują one wesoły, energiczny klimat ilustracji.
Patrząc na koło barw możemy wybrać różne zestawienia kolorów, które w różny sposób działają na widza. Podstawowe schematy to:
- MONOCHROM – Różne odcienie jednego koloru – czyli np. od jasnego do ciemnego niebieskiego.

- ANALOGICZNY – Kolory leżące obok siebie na kole kolorów, np. czerwony i pomarańczowy.

- KOLORY DOPEŁNIAJĄCE – Para kolorów leżących naprzeciw siebie na kole kolorów, np. czerwony i zielony – jeden z tych kolorów powinien być wtedy dominujący w naszej pracy.

- TRIADY – Zestaw kolorów ułożonych w kole kolorów na trójkącie, np. czerwony, żółty i niebieski.

- TETRADY – Zestaw kolorów ułożonych w kole kolorów na prostokącie, np. niebieski, żółty, pomarańczowy, fioletowy i niebieski.
Powyższe zestawienia są przyjemne dla oka człowieka i pozwalają stworzyć nam pracę, w której kolory „pasują” do siebie – i o ten efekt nam chodzi!
Czemu moja praca wygląda tak dziecinnie kolorowo w digital paintingu?
Na początku zawsze dużym problemem jest wybieranie palety kolorów, które będą ze sobą „rozmawiać” i stworzą harmonijną, przyjemną dla oka pracę. Okienko kolorów w Photoshopie bardzo kusi „oczojebnymi” kolorami, ale zastanów się 10 razy, zanim ich użyjesz – lepiej poruszać się w bardziej nienasyconych, szarych odcieniach kolorów, a dopiero na koniec dodać parę „strzałów” mocnego koloru. Jeśli bardzo chcesz w swoich pracach operować mocnymi barwami, ogranicz ich ilość – załóż np., że twoja ilustracja będzie cała oparta na czerwonym i niebieskim, i nie dodawaj więcej barw!
Jak w kolorze pokazać, że coś jest ciemne albo jasne?
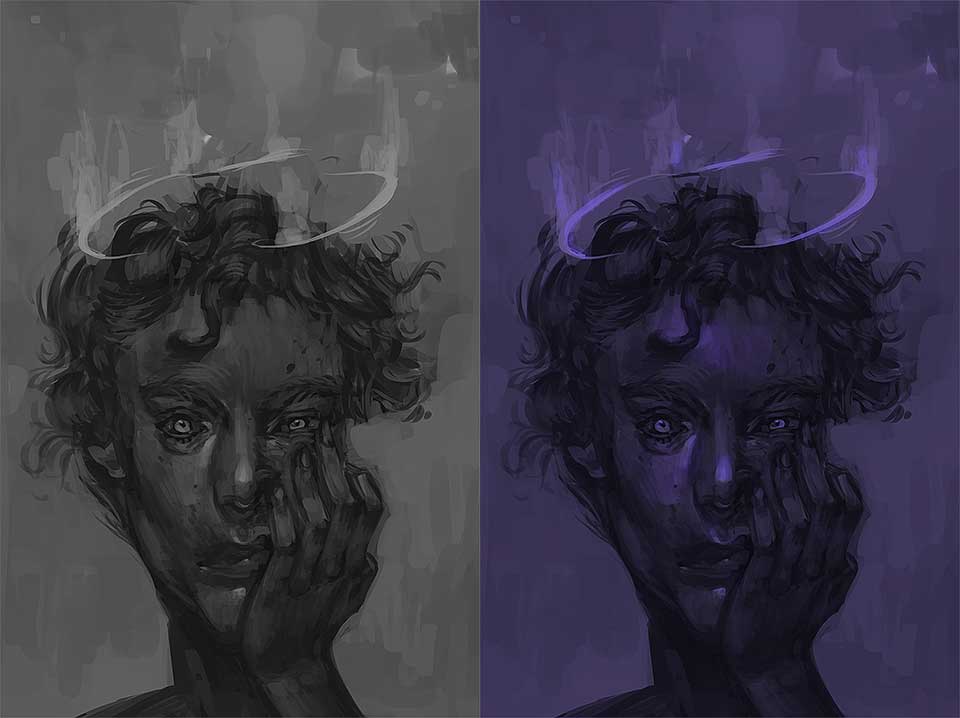
Z reguły kolory zimne „cofają” się optycznie do tyłu, a kolory ciepłe „wychodzą” do przodu. Gdy malujemy pejzaż, walorowo obiekty bliżej są ciemne a dalsze jaśniejsze, ale oprócz tego te bliżej zapewne będą cieplejsze, a te dalej – zimniejsze. Ponadto, ciepłe oświetlenie zazwyczaj tworzy zimne cienie, a zimne oświetlenie – ciepłe cienie. Pamiętaj, że nie każda zmiana koloru to zmiana waloru – obiekty mają swoje różne barwy, ale niekoniecznie niebieski element na czerwonym tle oznacza, że cofamy się w cień. Ponadto schemat waloru w pracy powinien być zawsze znacznie mniej skomplikowany, niż schemat kolorów. Pamiętaj też o bardzo ważnej rzeczy – NIE CIENIUJEMY CZARNYM I BIAŁYM! Nie dodawaj czerni/bieli do koloru, aby uzyskać walor! Pracuj na kolorach.
Czemu moje kolory wyglądają jak „błoto”?
Tak samo jak w walorze, gdzie nie ma po prostu czegoś takiego jak ciemny/jasny – coś jest ciemne tylko dlatego, że zestawiamy to z czymś jaśniejszym – tak samo w kolorze coś jest dla nas np. zielone, ale tylko dlatego, że wygląda tak w zestawieniu z innymi kolorami. Na to, jakie odcienie przybierają nasze kolory, wpływa oświetlenie sceny. W ciepłym świetle coś, co jest niebieskie, namalujemy zapewne w lekko zielonym odcieniu, a w zimnym świetle nasze czerwienie namalujemy w gamie lekko fioletowej. Musisz obserwować zależności między kolorami. Kolor, który na jednej pracy wydaje się czerwony, w innej będzie wydawać się np. zielonkawy. Gdy będziesz patrzeć na kolor po prostu na zasadzie: roślinki są zielone, a ziemia brązowa – Twoja praca nie dość, że będzie wyglądać mega dziecinnie, to jeszcze blendując te wszystkie bardzo skrajne kolory utworzy się „błotko”.
Przy okazji kursu digital paintingu, więcej podstaw tworzenia masz w KRO – kurs rysunku online.
Zainteresował cię digital painting i kolor, teoria? Przeczytaj też:
Kompozycja – wszystko co powinieneś wiedzieć o układaniu elementów i nie tylko!