
Spis treści
Autor ilustracji: Tomek Chistowski
Jak stworzyć concept art enviro?
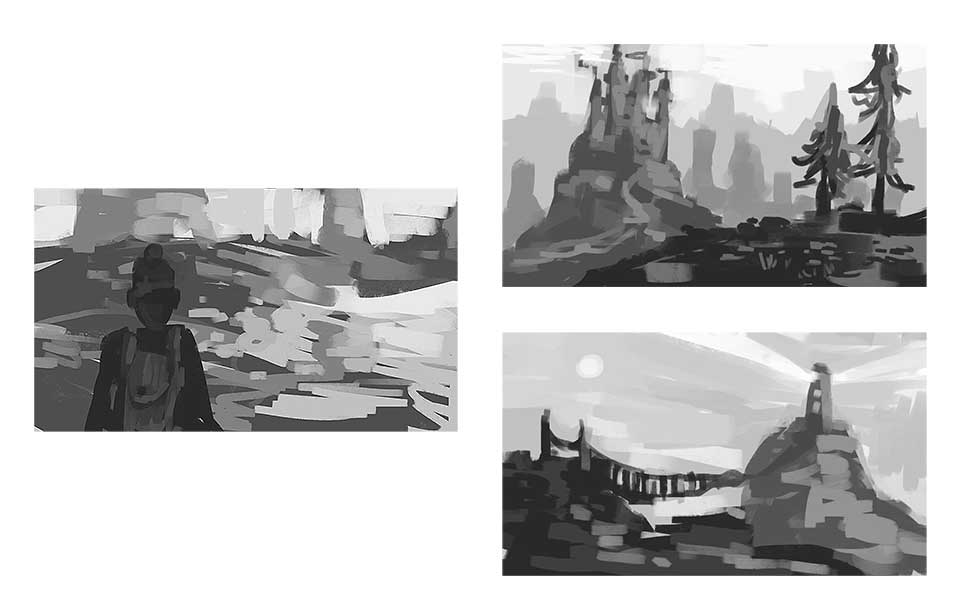
„Enviro” (czyli po ludzku widoczki), to bardzo ważna część concept artu – na niej opiera się budowanie całego świata i poszczególnych lokalizacji w grach. Z pewnością widziałeś/aś już super prace tego typu Darka Zabrockiego i Wojtka Fusa i zastanawiasz się, jak powstają takie odjechane, skomplikowane rysunki. Tak naprawdę najważniejsze jest to, jak zaczniesz – a rysowanie widoczków zaczynamy zawsze od thumbnails, czyli miniaturek. Jest to też super ćwiczenie na kompozycję, na rozruszanie ręki i trenowanie wyobraźni – spróbuj zadać sobie temat!
- Pustynia z kaktusami
- Latarnia morska
- Lodowe pustkowia
- Magiczna kraina grzybów
- Wnętrze kosmicznego kościoła
…możliwości są nieskończone!
Po co robić thumbnails w digital paintingu?
A no po to, żeby nie wybuchła Ci głowa, gdy otworzysz sobie w Photoshopie nowy dokument A4 i spróbujesz od zera narysować ogromne postapokaliptyczne miasto. Najpierw trzeba to wszystko rozplanować! Jaki jest Twój pomysł na klimat widoczku, czy jest to dzień/noc, czy jest to krajobraz miejski, a może scenka na bagnach – nie próbuj tworzyć czegoś tak złożonego bez przygotowania. W tym wszystkim pomogą Ci miniaturki – malutkie rysunki w czerni i bieli, na których rozplanujesz sobie kompozycję, oświetlenie i klimat.

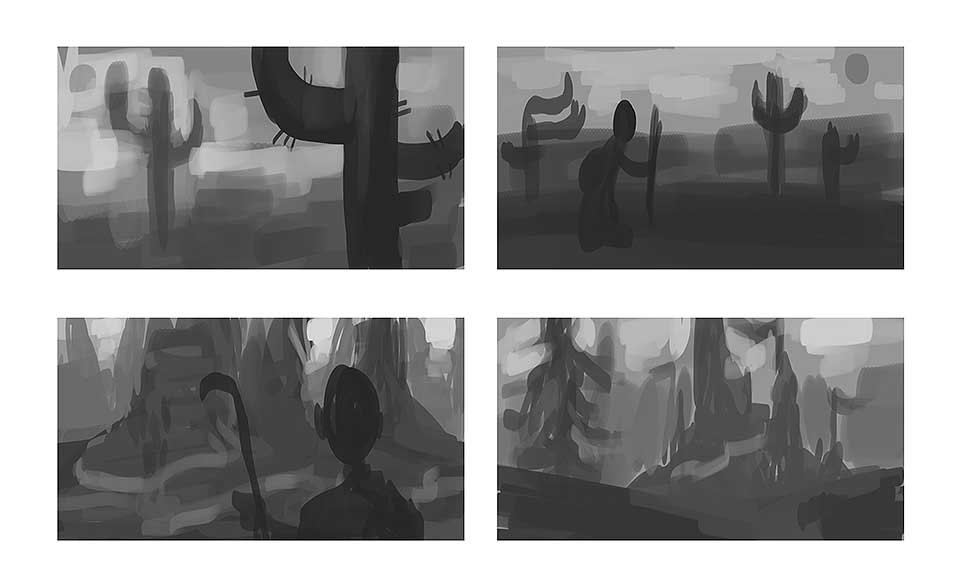
Jak robić miniaturki?
To bardzo proste. Narysuj sobie kilka (no, tak z 10) szarych prostokątów i zacznij je wypełniać szybkimi szkicami. Pracuj tylko w szarości, większymi, kanciastymi brushami i najlepiej zmniejsz Transfer na tyle, na ile możesz – nie będziesz wtedy skupiał się na detalach i blendowaniu, a więcej czasu spędzisz na rozplanowywaniu waloru i planów. No właśnie, plany! Zasada jest prosta (tak w dużym skrócie): pierwszy plan robisz ciemniej i dajesz tam więcej detalu, a drugi plan jaśniej i mniej detalu. Proste? Proste! To teraz przed Tobą jeszcze jakieś 800 thumbnaili i będzie git!
(Oczywiście to nie jest tak, że to są jakieś święte, jedyne słuszne zasady – na dalszym planie można umieścić najważniejszy obiekt i nałożyć na nim o wiele większy kontrast niż na pierwszym, ale mówię tu o jakichś oczywistych sprawach typu im bliżej tym ciemniej albo nieskupianie się na renderowaniu drobnostek w oddali).

Jeśli bardzo zależy Ci na kolorze, nałóż go później – za pomocą warstw z trybem Mnożenia, Nakładki itd. Więcej o procesie grayscale to color na kanale Marco Bucci: https://www.youtube.com/watch?v=lJitss58XKc
Popularne jest podejście do miniaturek, w którym zamiast malować brushem, tworzymy tylko geometryczne kształty (np. narzędziem Lasso wielokątnego). Chodzi tu o to, że jeśli kompozycja złożona z trójkątów, kwadratów i owali jest dobra sama w sobie, to można ją wykorzystać do każdej scenerii – nie ma znaczenia, czy zamiast trójkąta narysujesz tam druida czy egipski obelisk. Pobaw się w tworzenie takich abstrakcyjnych kompozycji i sprawdź, czy umiesz wymyślić kilka scenariuszy do takiej miniaturki!
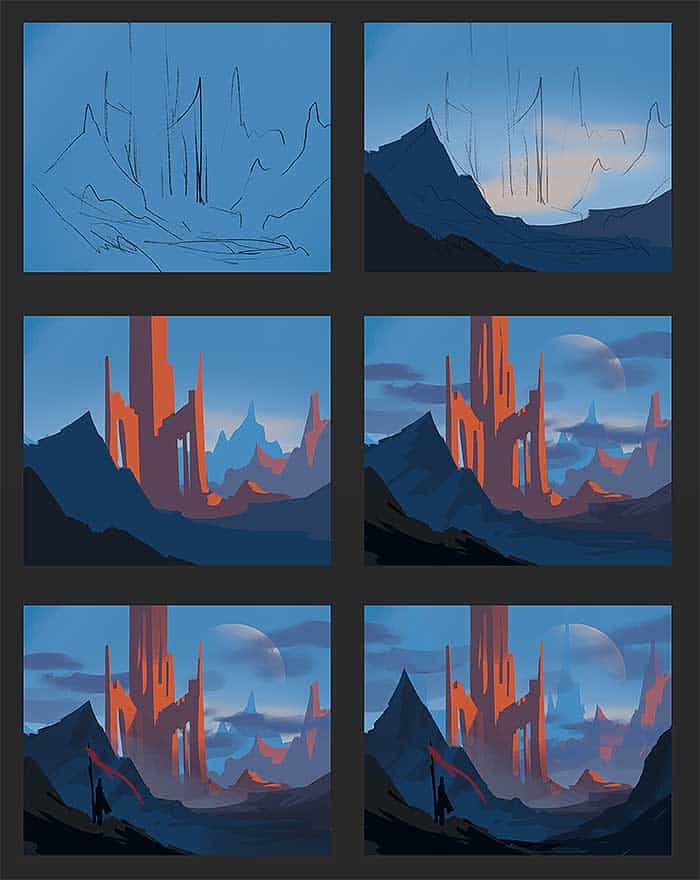
Jak przejść od thumbnaila do skończonego enviro?
Gdy wybierzesz już miniaturkę, która najbardziej Ci się podoba, wytnij ją, odpal w okienku obok i zacznij rysować na większym formacie! Zacznij po prostu od szybkiego szkicu, w którym zaznaczysz najpierw większe elementy (góry, budynki, doliny, sterty śmierci, wielki statek UFO ze Śmiercionośnym Laserem Zniszczenia), a następnie zaznacz (ale zaznacz, nie rysuj w detalu…) mniejsze elementy typu drzewka, ludzie, kamienie itd. Pod szkicem utwórz nową warstwę i zacznij mega szerokim pędzlem nakładać kolor. Działaj z balansem kolorów (Ctrl+B), używaj referencji z Googli, pamiętaj o oddzieleniu obszaru oświetlonego od zacienionego i pilnuj się zasady: im dalej tym jaśniej. Twoja miniaturka wszystko Ci podpowie! I nie rysuj na szóstym planie listków na drzewach – no chyba, że Twój widoczek jest widziany z perspektywy snajpera z cyber oczami…*

*To kiedy w końcu wyjdzie ta gra? Jak ona się nazywała? Cyberpunk 2019? Coś takiego.
Spodobał ci się kurs digital painting i thumbnails? Jeśli coś z tego jest dla Ciebie nie jasne, to poczytaj o:
One Comment
Komentarze są wyłączone








[…] Poprzednia lekcja digital painitngu -> KDP – 05 […]